In this tutorial you examined all the components that are needed to write a complete css rule, including the selector, declaration block, properties, and values. Examveda which of the following is a component of css style rule?
, All of the above answer: It makes css easier and better.
 How to Use HTML and CSS 9 Steps (with Pictures) wikiHow From wikihow.com
How to Use HTML and CSS 9 Steps (with Pictures) wikiHow From wikihow.com
Again, entirely styled by the global css. When using a css framework, this can create an unnecessary learning curve, or at the least, you�ll find yourself continually tabbing back and forth to find the correct name of the selector you�re trying to override in an ocean of css. In the next tutorial, you will add multiple properties to a css rule and create. Css handles the look and feel part of a web page.
How to Use HTML and CSS 9 Steps (with Pictures) wikiHow Ccss, or component css, is an architecture that simplifies the css authoring experience for large web applications.
In the next tutorial, you will add multiple properties to a css rule and create. The declaration block contains one or more declarations separated by semicolons. Examveda which of the following is a component of css style rule? It can even be used for effects such as animation.
 Source: upcodeacademy.com
Source: upcodeacademy.com
A css rule consists of a selector and a declaration block. Property − is a type of style of the css. The components of css style are: HTML/CSS FrontEnd Engineering Course UpCode Academy.
 Source: youtube.com
Source: youtube.com
The fact that custom css properties do penetrate the shadow dom is even more confusing: Etc property of elements on a web page. We could do that by.innerhtml ‘ing the custom element: Use CSS Selectors to Style Elements FreeCodeCamp YouTube.
 Source: pinterest.com
Source: pinterest.com
Option d related questions on basic css what is css stands for a. Let’s give a quick test, by flipping any image in the page: That is to say that the “internal style sheet” is defined in the head section of an html page, by using the <<strong>style</strong>> tag. Pure CSS Material Components Showcase Css, Web design.
 Source: daily-dev-tips.com
Source: daily-dev-tips.com
If custom css properties do, why the regular styles don’t? A css rule consists of a selector and a declaration block. Cascading style sheet (css) is used to set the style in web pages that contain html elements. CSS Pseudoelements.
 Source: css-tricks.com
Source: css-tricks.com
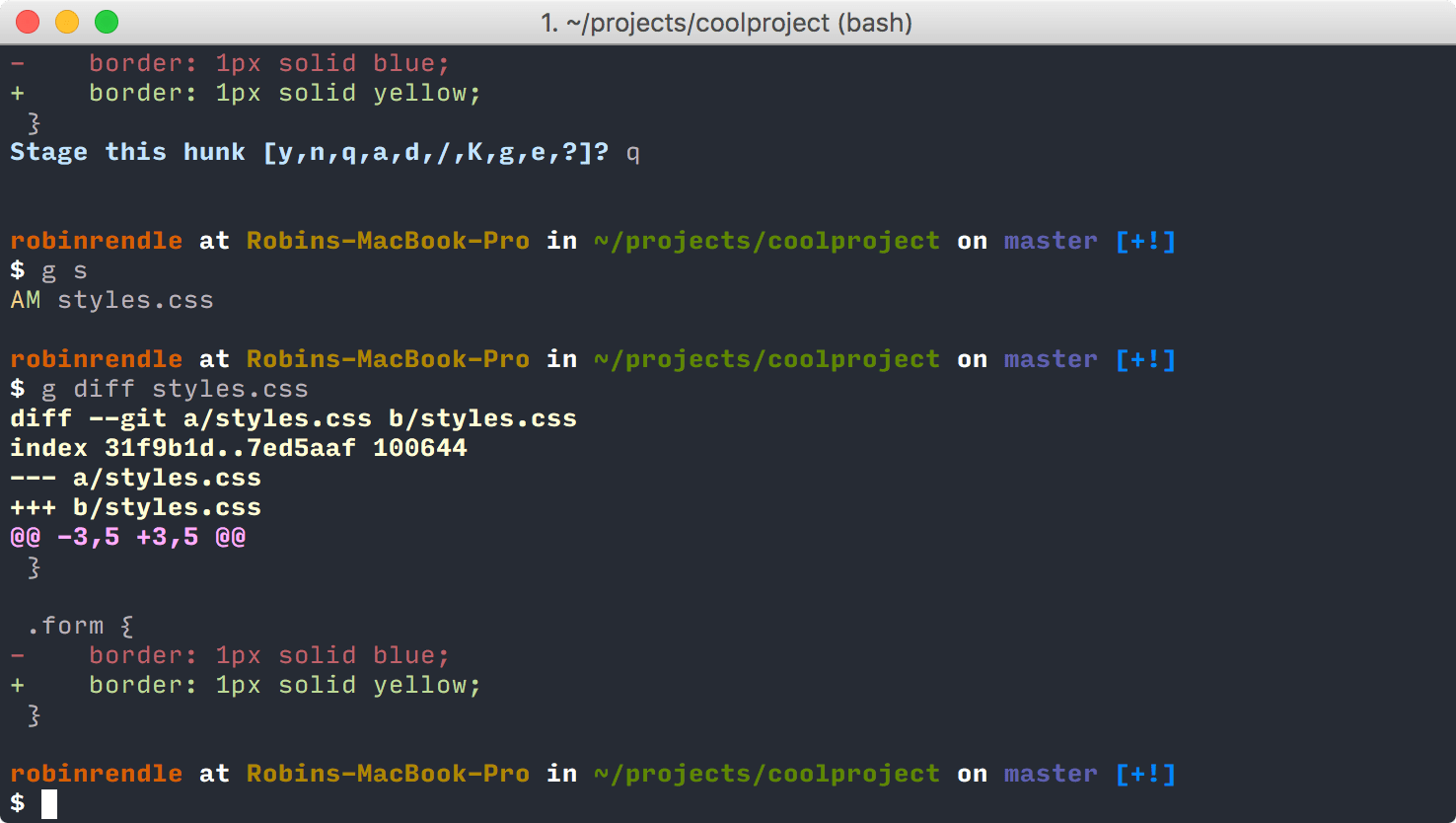
Cascading style sheets (css) is used to format the layout of a webpage. Cascading style sheets, fondly referred to as css, is a simple design language intended to simplify the process of making web pages presentable. The declaration block contains one or more declarations separated by semicolons. Git’s Patch Mode CSSTricks.
 Source: csssolid.com
Source: csssolid.com
This rule allows a component to be reused in different contexts without losing its style. Css is used to control the style of a web document in a simple and easy way. To style a different element, change the selector. CSS Styles.
 Source: wwp.northeastern.edu
Source: wwp.northeastern.edu
Selector − is used to “find” (or select) html elements based on their element name, id, class, attribute, and more. When using a css framework, this can create an unnecessary learning curve, or at the least, you�ll find yourself continually tabbing back and forth to find the correct name of the selector you�re trying to override in an ocean of css. A style rule is composed of three parts: XSLT Basic CSS Crib Sheet.
 Source: css-tricks.com
Source: css-tricks.com
Custom web elements will definitely be used to deliver libraries of components. Property − is a type of style of the css. Decoration property is used to specify line decorations added to the text. How to Style a Form With Tailwind CSS CSSTricks.
 Source: medium.com
Source: medium.com
In the next tutorial, you will add multiple properties to a css rule and create. Decoration property is used to specify line decorations added to the text. Cascading style sheet (css) is used to set the style in web pages that contain html elements. CSS empty Selector. Ever wonder how to style element that.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
To style a different element, change the selector. It makes css easier and better. 1)selecter:html element name, id name, class name. Styled Components — Write your CSS in React and Javascript.
 Source: theblogreaders.com
Source: theblogreaders.com
It allows css nesting, one of the main conveniences of common css preprocessors. Css can be used for very basic document text styling — for example, for changing the color and size of headings and links. Selector − is used to “find” (or select) html elements based on their element name, id, class, attribute, and more. Summer 20 Share CSS Styles Among Lightning Web.
 Source: css-tricks.com
Source: css-tricks.com
There are three types of css which are given below: A style sheet can import style rules from multiple css modules. It can be used to create a layout — for example, turning a single column of text into a layout with a main content area and a sidebar for related information. Global and Component Style Settings with CSS Variables.
 Source: stackoverflow.com
Source: stackoverflow.com
It also prevents a component’s styles from overriding styles in other parts of a page. We could do that by.innerhtml ‘ing the custom element: It can be used to create a layout — for example, turning a single column of text into a layout with a main content area and a sidebar for related information. WinForms CSS style editor component Stack Overflow.
 Source: itnext.io
Source: itnext.io
Moving the template inside the web component but let’s say we move that into the web component, so we can use all by itself. Examveda which of the following is a component of css style rule? Option d related questions on basic css what is css stands for a. Build a CSS syntax highlighter with React and Styled.
 Source: graftalks.blogspot.com
Source: graftalks.blogspot.com
Css syntax the selector points to the html element you want to style. We could do that by.innerhtml ‘ing the custom element: Ccss, or component css, is an architecture that simplifies the css authoring experience for large web applications. Graftalks CSS Rules and Selectors.
 Source: uicookies.com
Source: uicookies.com
It also prevents a component’s styles from overriding styles in other parts of a page. In this tutorial you examined all the components that are needed to write a complete css rule, including the selector, declaration block, properties, and values. Custom web elements will definitely be used to deliver libraries of components. 33 Link Style CSS Best Practices For Modern Web Browsers.
 Source: css-tricks.com
Source: css-tricks.com
(in this example, color is a property of the The components of css style are: In this tutorial you examined all the components that are needed to write a complete css rule, including the selector, declaration block, properties, and values. The CSS attr() function got nothin� on custom properties.
 Source: en.ppt-online.org
Source: en.ppt-online.org
The components of css style are: Text decoration is used for setting the decoration of the text. Using css, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what background images or colors are used,. CSS Properties. The position property online presentation.
 Source: wikihow.com
Source: wikihow.com
When using a css framework, this can create an unnecessary learning curve, or at the least, you�ll find yourself continually tabbing back and forth to find the correct name of the selector you�re trying to override in an ocean of css. That is to say that the “internal style sheet” is defined in the head section of an html page, by using the <<strong>style</strong>> tag. The fact that custom css properties do penetrate the shadow dom is even more confusing: How to Use HTML and CSS 9 Steps (with Pictures) wikiHow.
 Source: youtube.com
Source: youtube.com
The fact that custom css properties do penetrate the shadow dom is even more confusing: Text decoration is used for setting the decoration of the text. Cascading style sheets view answer in css what does h1 can be called as a. CSS Box Model YouTube.

Css is the acronym for cascading style sheet.this tutorial covers both the versions css1,css2 and css3, and gives a complete understanding of css, starting from its basics to advanced concepts. The declaration block contains one or more declarations separated by semicolons. It makes css easier and better. CSS Styles Part 2 E FILETREE sf_effects.css X sf_torte.
 Source: devnet.kentico.com
Source: devnet.kentico.com
It allows css nesting, one of the main conveniences of common css preprocessors. Inline css internal or embedded css external css If custom css properties do, why the regular styles don’t? CSS for page components.
![[React學習筆記] React Component的inline style — 1010Code [React學習筆記] React Component的inline style — 1010Code](https://i2.wp.com/andy6804tw.github.io/images/posts/react/2018/img1070202-3.png) Source: andy6804tw.github.io
Source: andy6804tw.github.io
Let’s give a quick test, by flipping any image in the page: Cascading style sheets (css) is used to format the layout of a webpage. (in this example, color is a property of the [React學習筆記] React Component的inline style — 1010Code.
 Source: docs.xperience.io
Source: docs.xperience.io
Custom web elements will definitely be used to deliver libraries of components. We could do that by.innerhtml ‘ing the custom element: Decoration property is used to specify line decorations added to the text. Adding CSS to page components Kentico 12 Service Pack.
 Source: ait-themes.club
Source: ait-themes.club
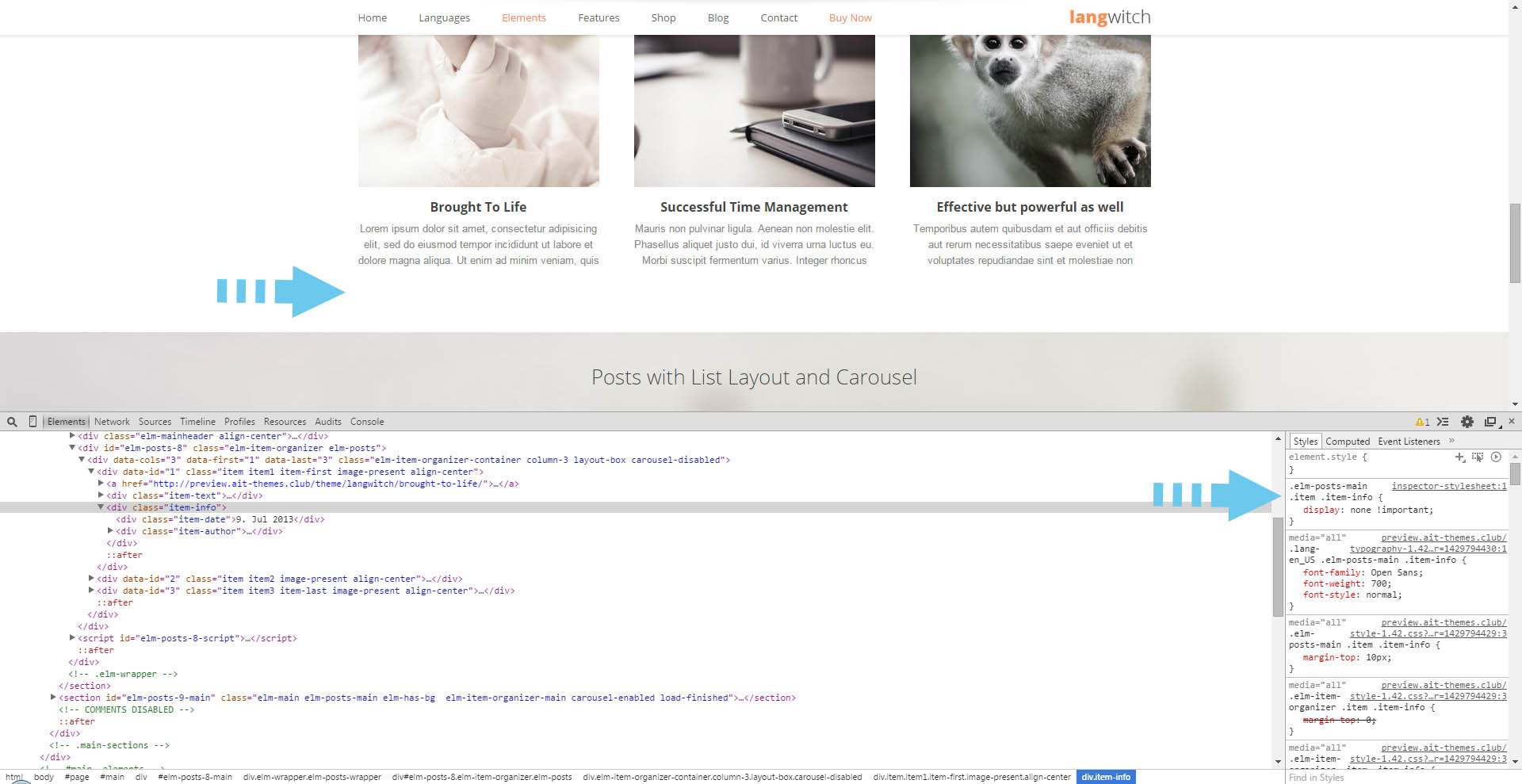
It can even be used for effects such as animation. There are three types of css which are given below: Cascading style sheets, fondly referred to as css, is a simple design language intended to simplify the process of making web pages presentable. Hide parts of website via CSS AitThemes.
Custom Web Elements Will Definitely Be Used To Deliver Libraries Of Components.
It can even be used for effects such as animation. Etc property of elements on a web page. To style a different element, change the selector. Examveda which of the following is a component of css style rule?
All Of The Above Answer:
With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! Cascading style sheets (css) is used to format the layout of a webpage. Again, entirely styled by the global css. This rule allows a component to be reused in different contexts without losing its style.
Large Web Applications Generally Have A Lot Of.
There are three types of css which are given below: The components of css style are: Css is the acronym for cascading style sheet.this tutorial covers both the versions css1,css2 and css3, and gives a complete understanding of css, starting from its basics to advanced concepts. 1)selecter:html element name, id name, class name.
A Css Rule Consists Of A Selector And A Declaration Block.
If custom css properties do, why the regular styles don’t? That is to say that the “internal style sheet” is defined in the head section of an html page, by using the <<strong>style</strong>> tag. Let’s give a quick test, by flipping any image in the page: Css is used to control the style of a web document in a simple and easy way.








